Desde que nosso governo decidiu levar a sério as próprias leis em relação a taxação de produtos importados, especialmente aqueles vindos da China, dando origem ao programa remessa conforme, nós começamos a ver as taxas que deveríamos pagar para adquirir aquele produto já na hora da compra, não sendo mais possível apelar para a sorte, o acaso e a boa vontade dos fiscais da receita como fizemos por anos e anos nesse tipo de compra.
Se antes a taxação (ou a inexistência dela) era imprevisível, agora temos diretamente no carrinho virtual o quanto vamos pagar e a certeza de que teremos que pagar. E é muito interessante vermos como cada plataforma trata essa informação e que tipo de emoções ela evoca em nós, usuários, dependendo da forma como elas são apresentadas.
O caso da AliExpress
A AliExpress é sem dúvidas um dos grandes “agraciados” pelo Remessa Conforme. Por anos o marketplace vendeu produtos que entravam quase que sem custo algum em território brasileiro e tudo isso praticando preços absolutamente agressivos em produtos de qualidade, com design atraente e para todo tipo de utilidade. Com o Remessa Conforme, a brincadeira, digamos, ficou um pouco menos atrativa, pois agora temos o custo dos impostos ali e a obrigatoriedade de pagá-los. Mas ainda assim, o que vemos em evidência aqui?

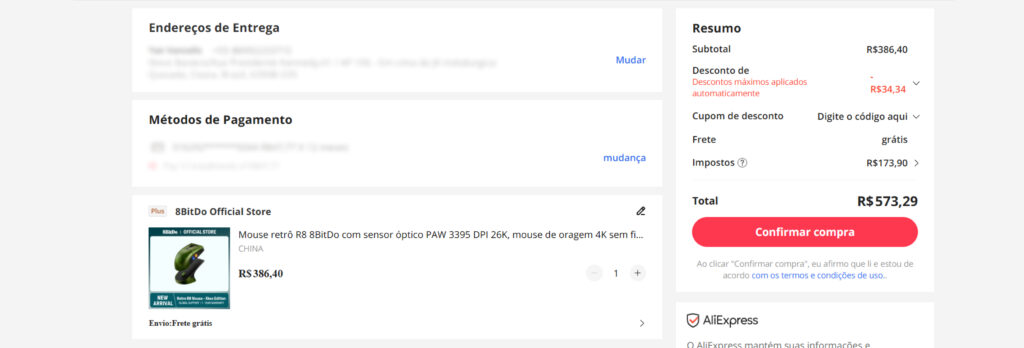
Acontece que mesmo apresentando o valor em impostos, o preço do base do produto continua ali em evidência, que é muito mais atrativo para o consumidor que o valor real a ser pago, ainda mais pensando em um contexto que os impostos são praticamente 50% a mais no valor do produto, quando não é quase o dobro do preço. Isso induz o usuário a navegar pelo site, se interessar pelo produto, adicioná-lo no carrinho junto com outras coisas e, somente ao chegar no final do processo de compra, se deparar com o real valor da “brincadeira”.

Por experiência própria, ainda que eu fique atento ao valor dos impostos, me sinto enganado quando chego na hora de pagar e vejo que o valor é bem mais alto do que aquele preço em evidência na hora das escolhas me fez parecer. E no fim, você acaba querendo tanto aquele produto que pode até decidir finalizar a compra mesmo assim, mas a sensação causada no usuário não é a ideal. E pior, pelo menos até o momento em que escrevo esse texto, há produtos que não trabalham com essa automação da taxa dentro da plataforma (que permite isso). Aí você compra um carrinho com várias bugigangas, achou que pagou todos os impostos, os produtos começam a chegar por aqui e vem o imposto surpresa em um deles.
Na Amazon, o contrário
Já na Amazon, a coisa muda de figura. Compras internacionais na Amazon sempre foi algo um tanto mal resolvido. Em produtos internacionais, é exibida aquela mensagem de “impostos incluídos, você não terá custos extras”, mas muitas vezes você tinha custos extras sim. Não foram poucas as vezes em que ouvi de colegas que caíram nessa e tiveram que pagar impostos para receber seus produtos, embora na maioria das vezes os vendedores tenham sido muito simpáticos em ou mandar o valor dos impostos ou estornar o valor sem reaver o produto. Isso ameniza, mas não torna a experiência menos ruim. Também havia a mensagem dizendo que “poderiam ter custos”, mas essa aparecia menos. Resumindo: era loteria, igualzinho a experiência antiga com a concorrente chinesa.
E é claro que o Remessa Conforme também impactou a operação da empresa de Bezos em terras tupiniquins. Mas há uma diferença fundamental na abordagem aqui em relação ao que vimos na AliExpress:

>
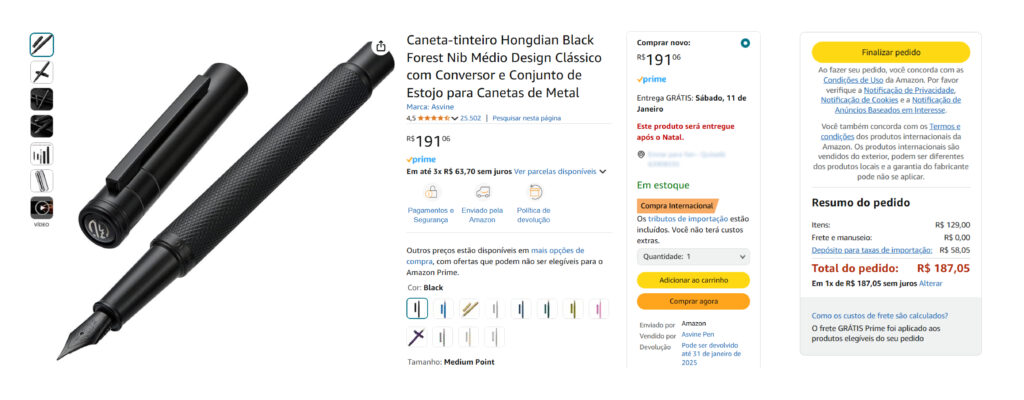
Ao realizar uma compra internacional na Amazon, somos apresentados a mesma mensagem do “você não terá custos extras”, e nos é exibido o preço real e final do produto, já incluindo impostos. Acontece que isso passa completamente despercebido em um primeiro momento. Você só saberá que está pagando o imposto na etapa seguinte do processo de compra, já na finalização da mesma. Se na AliExpress a surpresa é que o valor aumenta, aqui a surpresa é que o imposto já está contido naquele valor, mesmo que ele represente 1/3 do total como foi em nesse caso do print. Diferente da sensação de ter sido enganado (ou se enganado), aqui a sensação final é de alívio, algo como “ah, já está embutido o imposto” naquele preço que você já se convenceu a pagar na escolha do produto. No máximo você vai se revoltar com o quanto está pagando de imposto, a mesma sensação ao pegar a notinha do supermercado que separa direitinho quanto você tá pagando e em que.
Padrões enganosos e a escolha por práticas razoáveis
O uso de “padrões enganosos” ganhou notoriedade nos últimos tempos especialmente com a popularização de produtos e serviços digitais, principalmente aqueles com algum tipo de assinatura. Sabe aquele serviço que você assinou facilmente mas tem dificuldade de cancelar, ou o uso de chantagem verbal para induzir você a desistir de cancelar ou de não continuar um processo de compra? Esse tipo de abordagem dentro de interfaces digitais tem gerado debates nas comunidades de produto, dando origem esse site (que vale a pena ver).
Fruto de métodos agressivos de conversão e modelos de negócio, digamos, um tanto nefastos, essas artimanhas passam por cima de qualquer boa vontade que o designer tenha de tornar as coisas mais razoáveis para os usuários. Mas em alguns casos, é possível argumentar que nem sempre essas práticas nefastas vão garantir o aumento ou a manutenção do ticket médio de um produto, na verdade, eles poderão gerar um efeito contrário. Os casos que narrei acima nos mostram que é possível garantir uma boa experiência ainda que a notícia a dar não seja das melhores (nesse caso, a taxa a ser paga).
Embora isso possa ser uma opinião muito pessoal, eu acredito que o explícito é melhor que o implícito ou mesmo o invisível. Embora a AliExpress em nenhum momento seja omissa em relação às taxas, ela se utiliza de contrastes visuais para que o preço base do produto prevaleça e até passe despercebido por olhares desatentos. Podemos até discutir sobre o quão ruim deve ser a visualização do texto sobre as taxas em determinadas telas e na visão de alguns usuários, dadas às questões de contraste entre o cinza e o fundo branco. Nesse aspecto, a Amazon parece estar escondendo a informação inicialmente, pois está apresentando o preço cheio logo de cara, o que pode ser interpretado como um padrão enganoso, mas não há nada de enganoso em mostrar explicitamente o que deverá ser pago, e o usuário entrará em processo de compra sabendo disso, não tendo em nenhum momento de sua jornada de compra algo que o desabone, como o pagamento de uma taxa que pode não ter visto durante a seleção do produto.
Talvez, o lugar comum ideal seja a apresentação do preço base e das taxas com a mesma evidência, ambos juntos ali na tela de apresentação do produto. Mas a coisa ficaria estranha demais e visualmente lamentável. A apresentação do preço cheio a ser pago com o posterior detalhamento torna a jornada de compra mais previsível, ainda que omita inicialmente que aquele preço não se trata do preço original do produto. Se pensarmos do ponto de vista do nosso serviço, nós queremos que o usuário seja feliz em sua jornada e que ele volte depois, ou que ele se delicie com um prato maravilhoso que estava com um ótimo preço no cardápio, mas que se assuste na hora de pagar pois não viu as letrinhas miúdas que estavam ali o tempo todo? Essa, sem dúvidas, é a pior das experiências, e se pudermos evitá-la, certamente causaremos uma impressão melhor para nosso serviço.
_
Esse texto acabou saindo mais longo do que achei que seria, mas acho que esse monólogo das minhas experiências pessoas rendeu bons questionamentos para mim, e espero que para vocês também.